ICTU
Samen werken aan een betere digitale overheid

De uitdaging
Het ontwerpen van een begrijpelijk en nuttig overzicht van gegevensuitwisselingen binnen organisaties van de overheid.
De oplossing
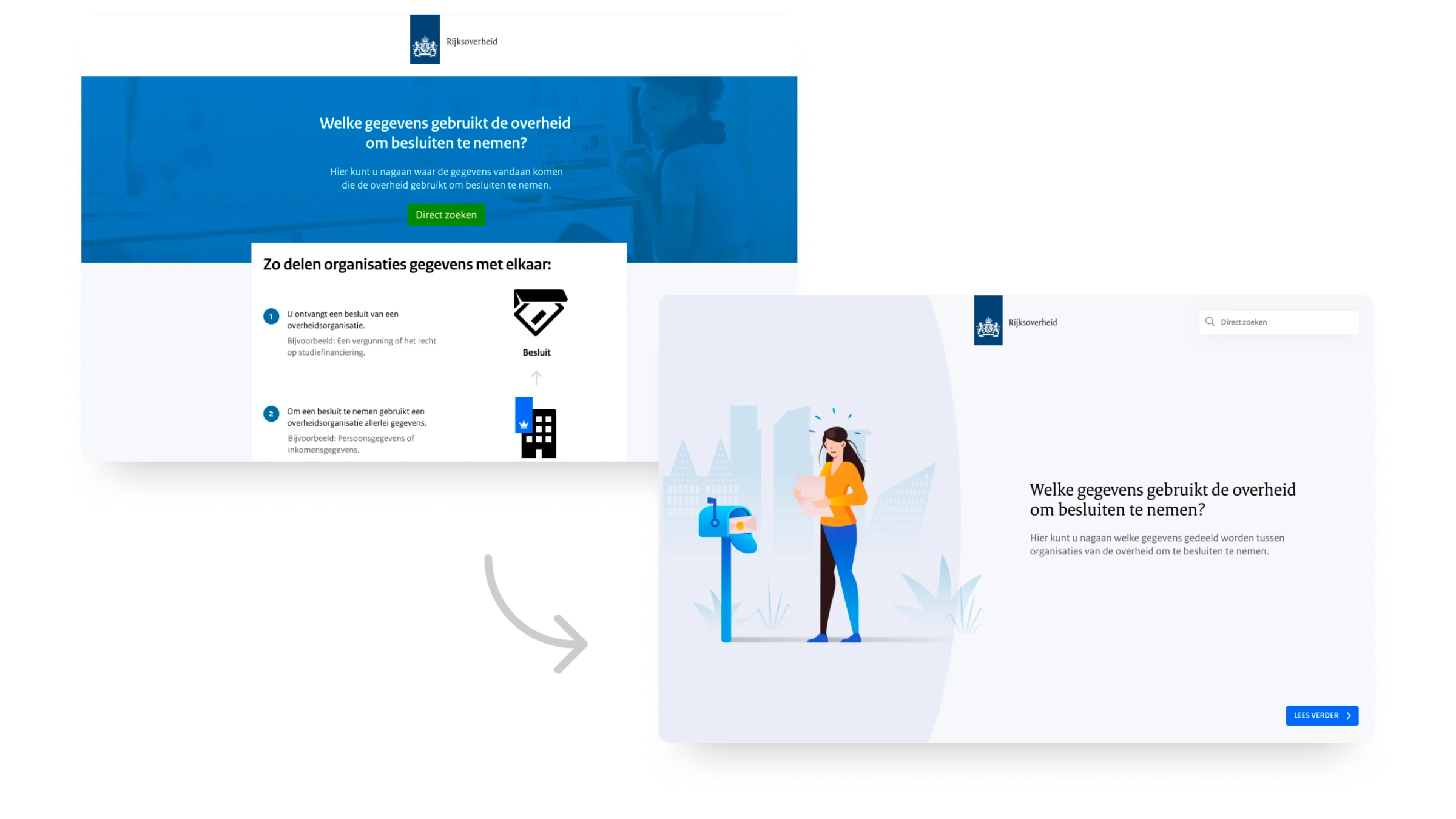
Na diverse tests met Nederlandse burgers hebben onze programmeurs het prototype vertaald naar een solide weboplossing.
Met behulp van Design Thinking en co-creatie in een multidisciplinair team is een ‘ready to test’ prototype ontworpen. Dit prototype geeft inzage in welke gegevens er gedeeld worden tussen overheidsorganisaties bij een bepaalde gebeurtenis. Bijvoorbeeld bij het krijgen van een boete of het doorgeven van een verhuizing.

Complexe informatie over uitwisselingen binnen overheidsorgani… watte?
Op een zomerse middag belden onze oude bekenden van Ockham B.V. ons op met de vraag: Willen jullie ons team ondersteunen? Zij stonden aan de vooravond van een nieuw project voor het Ministerie van Binnenlandse Zaken en Koninkrijksrelaties. De missie: Burgers inzicht geven over welke data er uitgewisseld worden tussen verschillende organisaties van de overheid. Om dat te kunnen bereiken was echter nog wat UX power nodig. “Sorry, wat zei je daar?”. Zoals je je mogelijk kunt inbeelden, had dit project de potentie om duizenden, al dan niet miljoenen burgers te helpen om processen bij de overheid te kunnen begrijpen. Voor ons dus een behoorlijke uitdaging om al die verschillende Nederlanders te dienen. Ach, als er iemand van uitdagingen houdt, dan zijn wij dat wel!
Niet heel veel later startten de werkzaamheden met wat verkennend veldwerk. Onze UX ploeg hing direct aan de lijn met een trosje vrienden en familie om wat interviews in te plannen. Daarin werden vragen gesteld over wat zij van de overheid dachten en hoe zij tegen uitwisselingen van gegevens aankijken. Interessant genoeg kwamen we tot de conclusie dat vrijwel iedereen genoeg vertrouwen had in de overheid. Men had geen zorgen over privacyschending en allerlei andere nare gebeurtenissen betreft persoonlijke informatie. Het is toch de taak van de overheid om hier integer mee om te gaan? Als we dit zo bekijken, konden we eigenlijk wel stoppen met ons project. Nederlandse burgers gaan toch nooit een overzicht zoals deze raadplegen.
Maar wacht. Wat gebeurt er als er wel iets fout gaat bij de overheid? Juist dan wil je niet van het kastje naar de muur gestuurd worden, zeggen onze bevraagden. Een digitaal overzicht zou juist op dit moment burgers kunnen helpen om problemen op te lossen. Top!
Een kleine twee weken later luisterden we tijdens de officiële kick-off gefascineerd naar een aantal voorbeelden van zulke problemen, subliem en meeslepend verteld door context expert Arjan Widlak. De een wat meer catastrofaal dan de ander, maar de moraal van het verhaal was kraakhelder: Burgers hebben het recht om te weten wat er met hun persoonlijke informatie gebeurt. Door het bundelen van krachten en het delen van kennis konden we ons op deze dag voorbereiden op iets dat uitliep op een ijzersterke samenwerking. Tijd om aan de bak te gaan!
Design thinking in de praktijk
Omdat de materie zeer complex was en de brug naar de belevingswereld van de burger nog wagenwijd openstond, hebben we besloten om het prototype incrementeel op te bouwen. We verdeelden het project in drie stappen. Eerst zouden we ons focussen op een duidelijke navigatiestructuur. Zo zouden burgers niet het gevoel krijgen dat ze in een doolhof beland waren, maar stapje voor stapje de ruimte krijgen om de getoonde informatie in zich op te nemen.
Daarna gingen we ons focussen op het begrip van de informatie, zodat burgers snappen dat er gegevens uitgewisseld worden bij de overheid en waarom dat gebeurt. Tot slot was ons doel om burgers in hun kracht te zetten wanneer zij te maken krijgen met een probleem op het gebied van gegevensuitwisselingen.

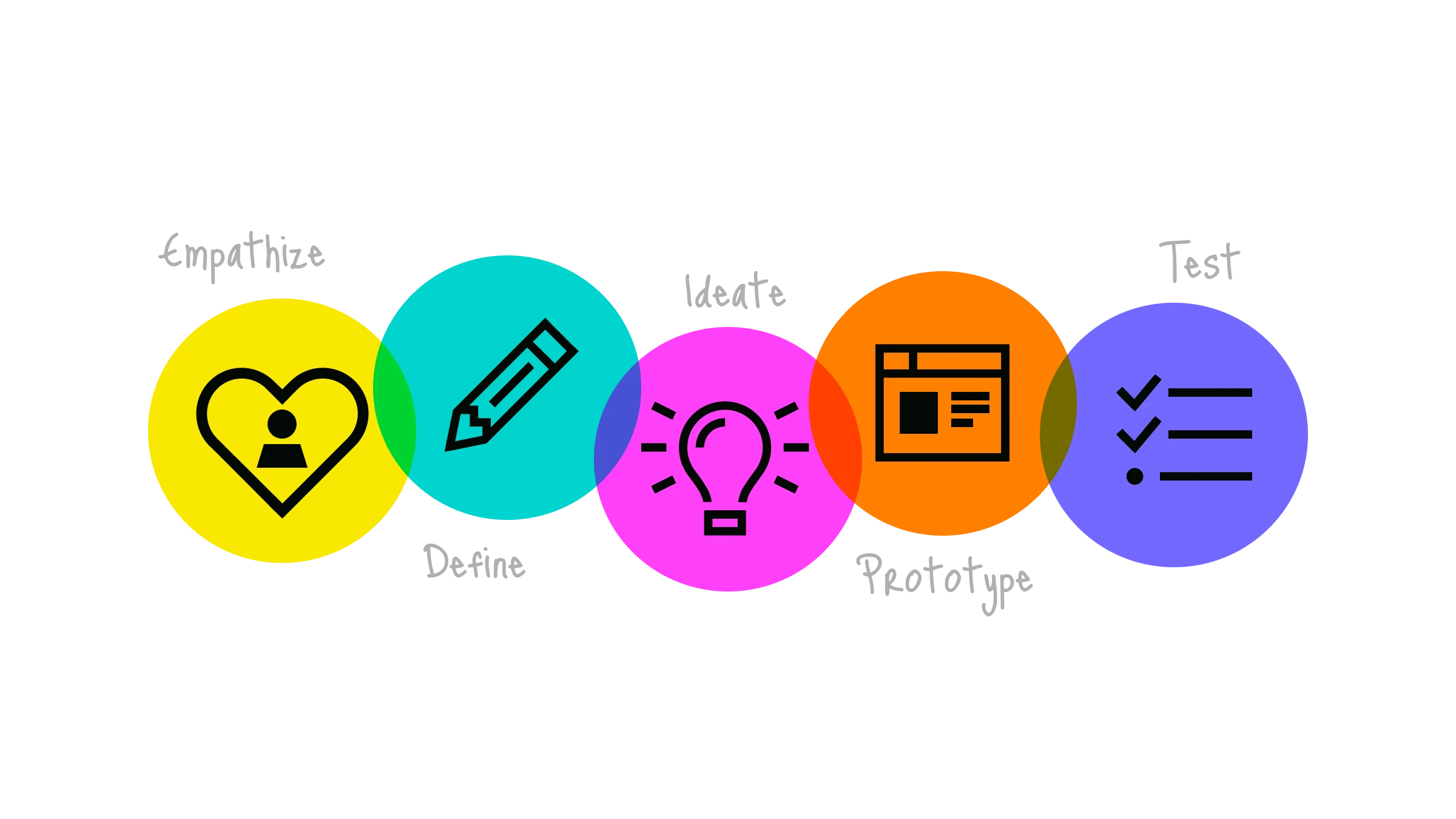
Om deze stappen in een flink tempo uit te voeren hebben we besloten om Design Thinking loops te maken. Deze zagen er als volgt uit:
Stop, Hackathon time.
Aan het begin van een Design Thinking loop kwam de task force* bij elkaar om de vorige bevindingen met elkaar te delen. Op basis van die input werden ideeën gekweekt en uitgewerkt in schetsen zodat er aan het einde van de hackathon knopen doorgehakt konden worden. Zo konden we binnen een dag met een flinke dosis energie, enthousiasme, en van tijd tot tijd ook wat droge humor, een sterke fundering bouwen die de rest van de werkzaamheden binnen de Design Thinking loop zou dragen.
De ontwerpfase
Bepakt met verse input en gewapend met het pantservoertuig van de huisstijlen: de Rijkshuisstijl, brachten onze UX designers zichzelf in mentale zelfquarantaine om een interactief prototype te bouwen. Natuurlijk zou dit prototype volledig aan de eisen voldoen die opgesteld waren in de hackathon. Vervolgens schakelden we onze vrienden van Ockham B.V. in om eens goed naar de content van het prototype te kijken. De tekst moest namelijk enerzijds waarheidsgetrouw zijn, maar anderzijds ook begrijpelijk voor de gemiddelde burger. Een flinke kluif dus, maar keer op keer werd deze puzzel toch opgelost.
Testen en analyseren
Op dit punt van de design loop staat er een prototype klaar voor gebruik. Maar is deze klaar om de wereld te veroveren? Om deze vraag te beantwoorden hebben we Nederlandse burgers uitgenodigd om samen de effectiviteit van het prototype te bepalen. In een interview van ongeveer een uur werden vragen gesteld en opdrachten uitgevoerd om problematische zaken met precisie te kunnen pinpointen. Dat werkte als een trein. Binnen twee werkdagen hadden we voldoende informatie verzameld om nieuwe stappen in de goede richting te zetten.

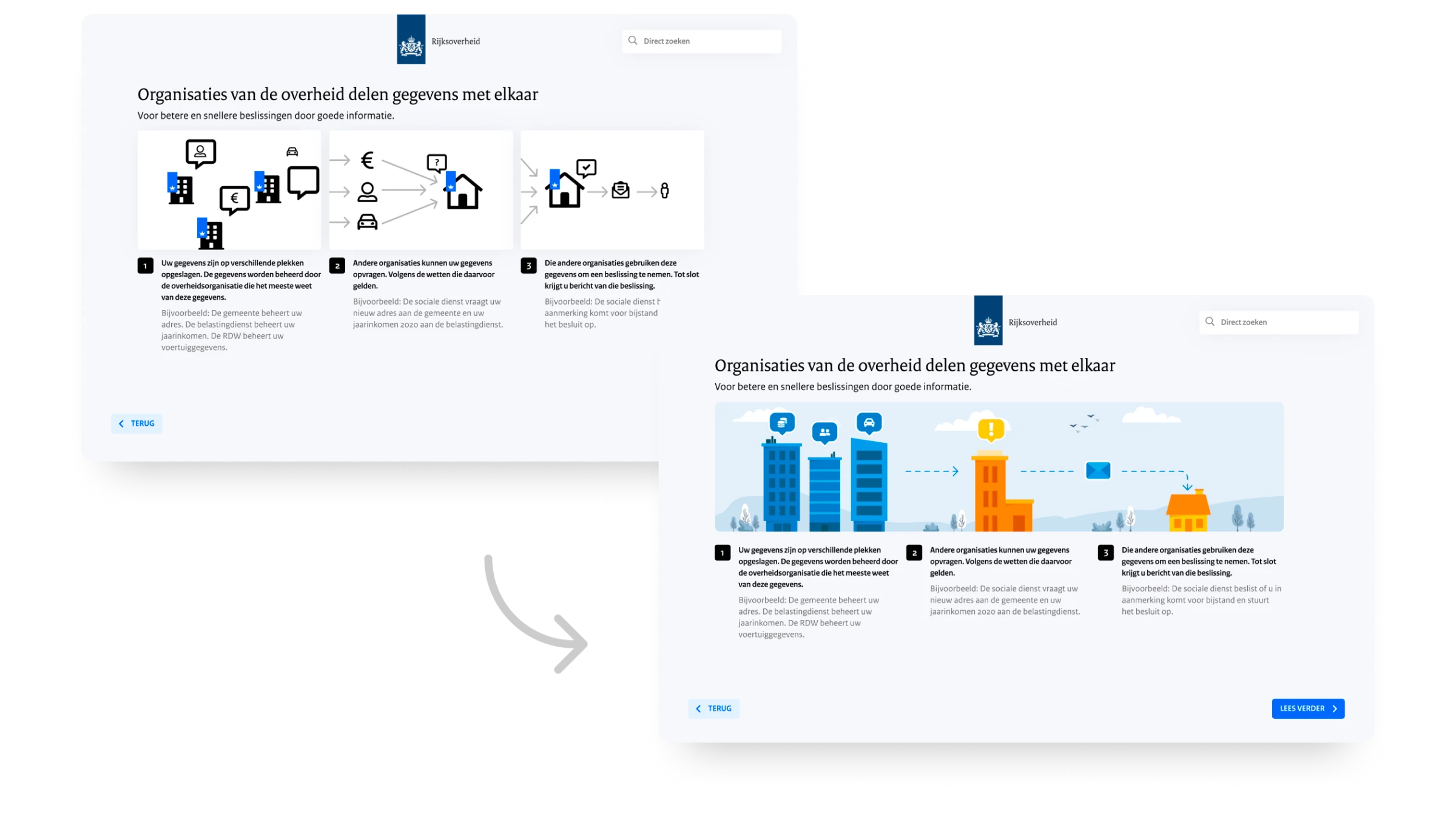
Verwerk de bevindingen en herhaal het proces
De resultaten van de test fungeerden dus als een beginpunt voor de volgende stap die we gingen zetten. De vervolgstappen op de bevindingen varieerden enorm: Van het veranderen van een icoon tot de conclusie dat we hele pagina’s opnieuw zouden moeten ontwerpen. Dat laatste punt werd weer vrolijk door het hele proces gehaald. Eerst moest onderzocht worden hoe de invulling van zo’n scherm beter aansluit bij de belevingswereld van de gemiddelde burger, daarna konden we dit in het prototype verwerken en tot slot werd getest of burgers de pagina ook daadwerkelijk beter begrepen (een geluk voor ons: het antwoord was: ja!). Op deze manier herhaalden we het Design Thinking proces totdat we besloten dat het ontworpen overzicht begrijpelijk en nuttig genoeg was.

Deliverables
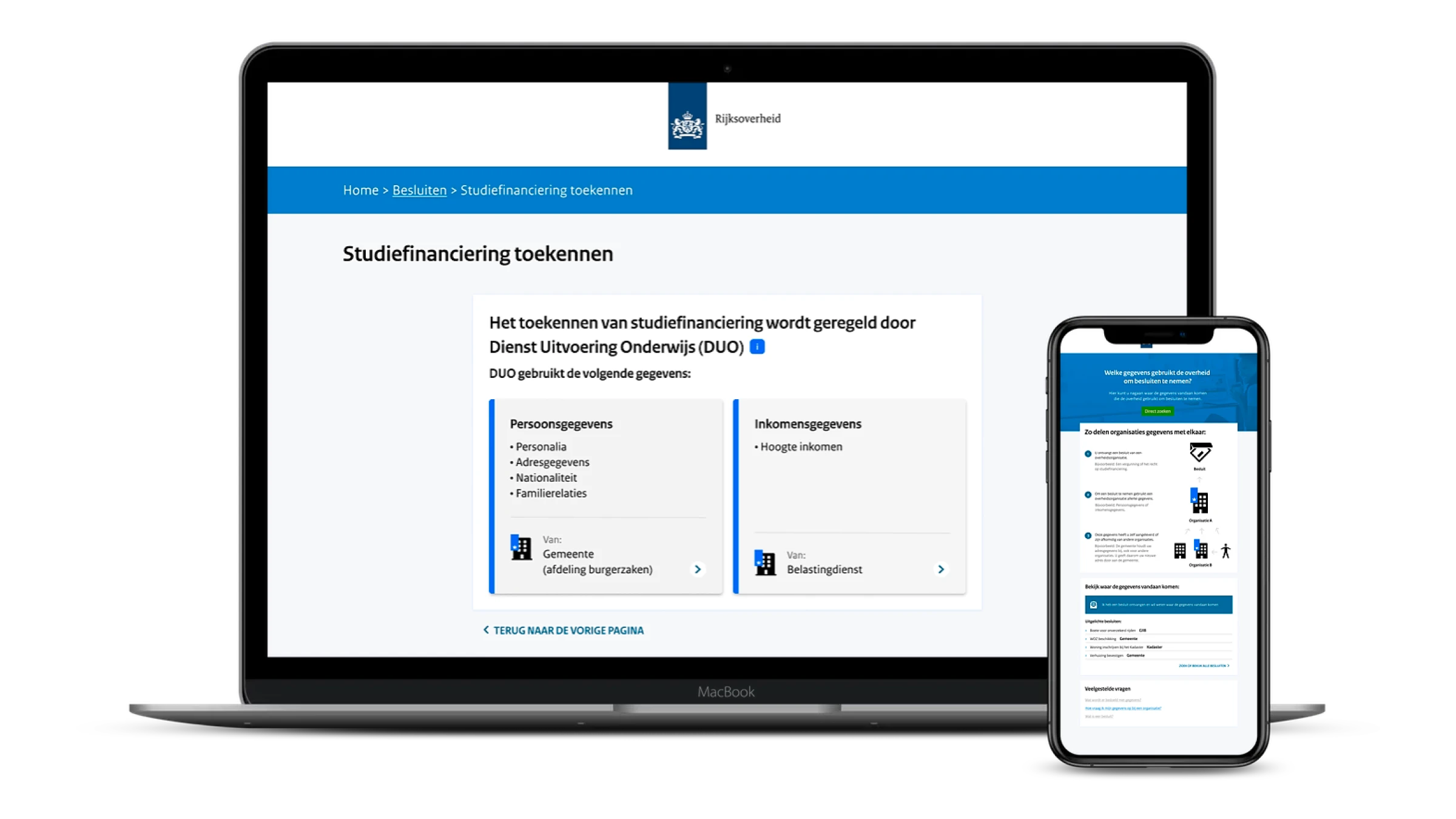
Na drie Design Thinking loops, vier prototypes en een zij-onderzoek naar het personaliseren van data in de oplossing, kwamen we tot de conclusie dat we het eindpunt hadden bereikt. Het is ons gelukt om een compact maar begrijpelijk overzicht te maken van gegevensuitwisselingen tussen overheidsorganisaties. Sommige participanten voelden opluchting toen ze onze oplossing vergeleken met andere overheidswebsites. “Deze informatie is een stuk overzichtelijker”.
De kers op de taart was het vertalen van het ‘ready to test’ prototype naar een geprogrammeerde variant. Binnen recordtijd hebben onze developers ervoor gezorgd dat alle functionaliteiten werken in een webomgeving. Goed werk, heren!
Nu het eindpunt van dit project bereikt is, kunnen we alleen nog maar wachten op de beslissing of ons prototype binnenkort toegevoegd wordt aan het online assortiment van de overheid. Fingers crossed! En, in de tussentijd zijn we natuurlijk weer beschikbaar voor andere uitdagingen. Daag jij ons uit?

Moooooooi zeg!
